圖片太大張了啦…怎麽修正精選圖片?
昨天發現Wordpress的精選圖片實在太大張了…不改一下實在不舒服,所以就開始研究起佈景主題編輯器。但因為是coding苦手所以找的實在很辛苦,最後還是上網survey了一些資料,後來總算兜起了一些頭緒,希望這篇文章後續也可以給許多人一點幫助!

因為我們今天要做的是文章頁面的精選圖片修正,所以整個版都會一起被改掉,不過大部分的CSS修正應該都可以靠這個方式來處理。
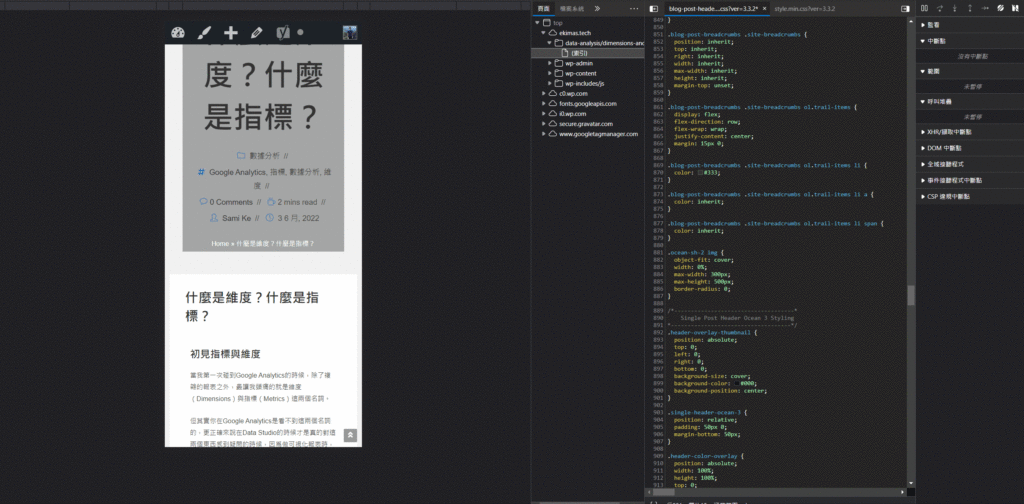
首先進到你想修正的頁面,如我的案例的話就是上圖… 大家可以看到那大到可怕的 Dimensions & Metrics,這真的太大張了,但手機版就不會有問題:

利用瀏覽器的「檢查」幫助我們抓出對應區塊
那麼首先進到頁面後我們要開啟瀏覽器的Console,也就是點擊 右鍵 → 檢查。
Windows熱鍵:F12
Mac熱鍵:COMMAND + OPTION + I
接下來你就會看到密密麻麻的程式碼了,而這個就是Console的介面。也會因為所使用的瀏覽器不同會有不同的介面產生,我用的是Microsoft Edge。
然後也先不要擔心,你在這堆程式碼可以隨意修改,完全不會影響到網站的運作(會影響到就見鬼了…),接下來請接著動作。

把滑鼠移動到Console內的「歡迎」左邊第二個icon上並點擊。點擊後會發現根本沒有什麼變化,但這時候的作用是你可以隨意的把游標移動到左邊網頁上的任何一個物件上。

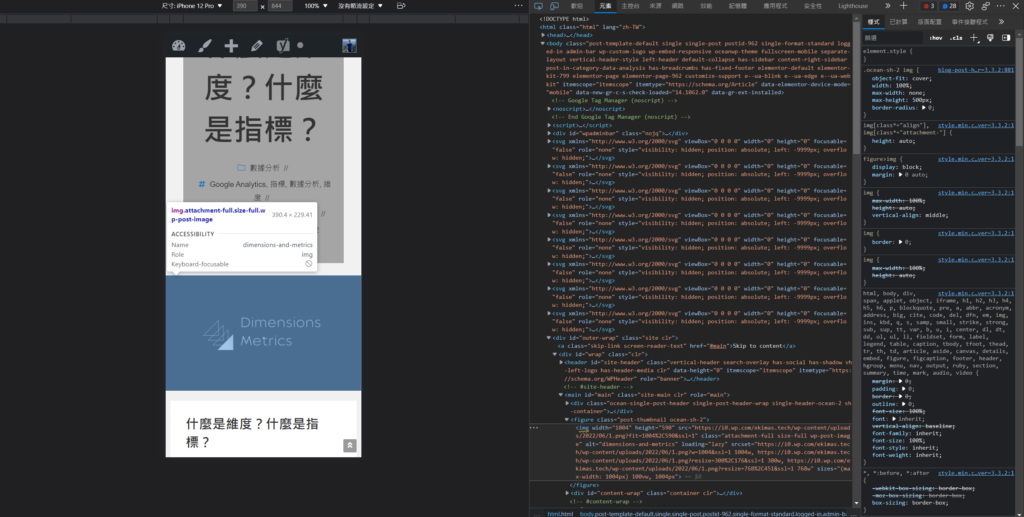
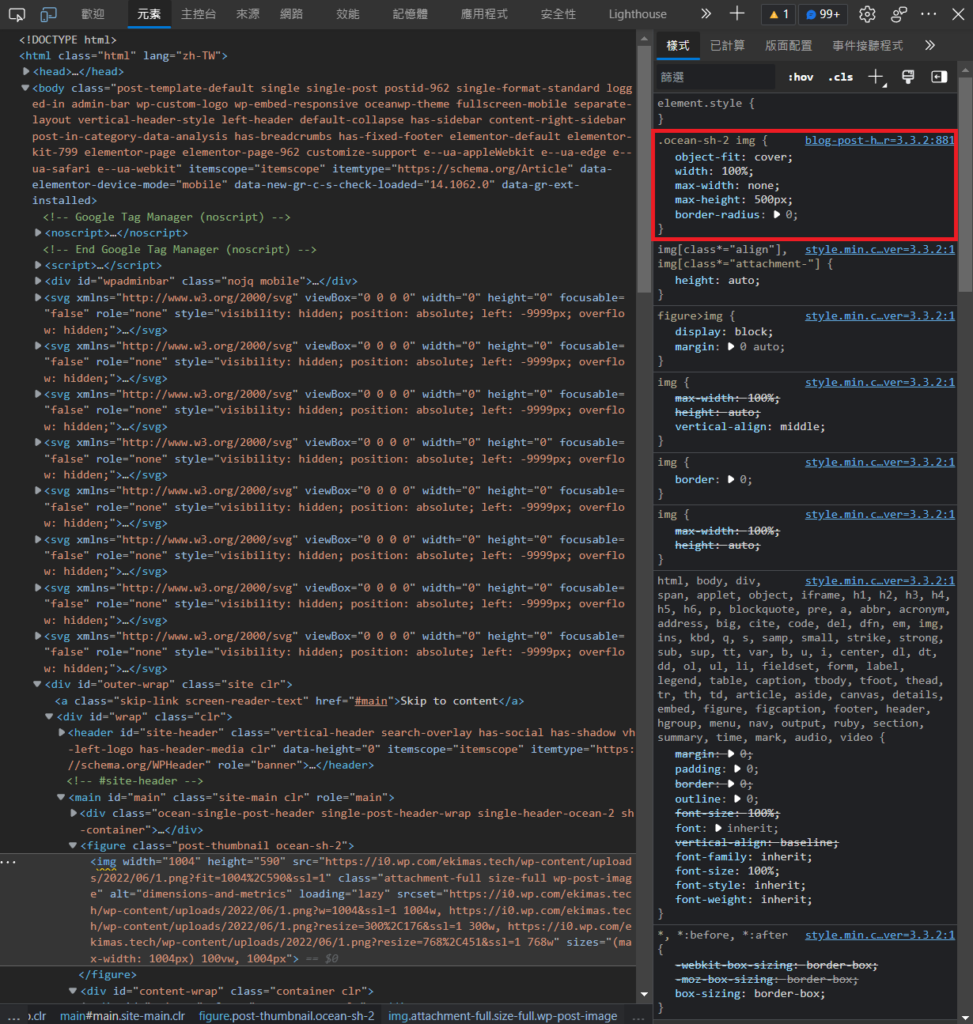
移動到你要的物件上後,也可以看到有跳出一個pop在該物件上,它直接顯示了這個物件的屬性和基本資訊。然後在往右邊的Console仔細看,對應的程式碼也會被選出來。

那因為現在要處理的是精選圖片太大張的問題,所以可以看到這是文章頁面上精選圖片的程式碼。看不懂沒關係(我也不懂…),基本上我們可以得到一些基本資訊,不過建議HTML還是可以多少學一下,真的沒有很難。

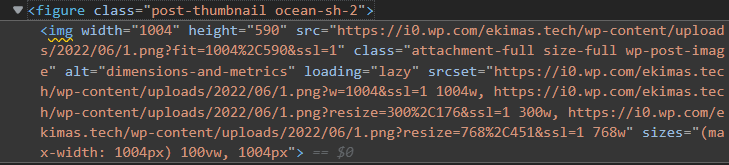
我們先看最上層的東西:<figure>標籤 (tag) 作為一個容器 (container),裡面用來引用任何內容像是文字段落、圖片、圖表或程式碼片段等。
再往下看的話就可以看到像是圖片的大小(img width=”1004” height=”590”)、網址(src=”https://i0.wp.com/ekimas.tech/wp-content/uploads/2022/06/1.png?fit=1004%2C590&ssl=1“)等相關資訊。
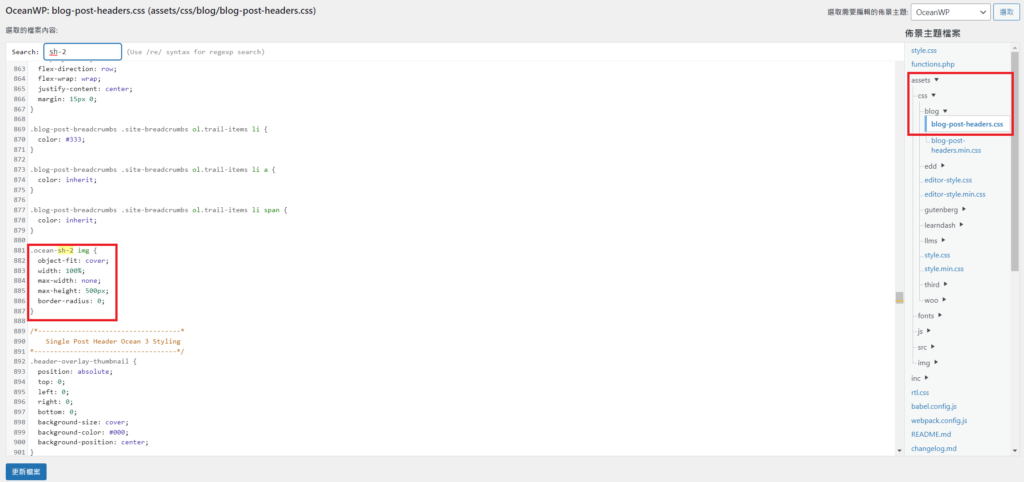
但其實這邊只要做一個動作就可以確認這個圖片區塊到底在Wordpress佈景主題中的哪個檔案內。其實在右側可以看到樣式的頁籤之下有一個名為 .ocean-sh-2 img 的東西。點擊它右上角的 blog-post-h…r-3.3.2:881 看看。

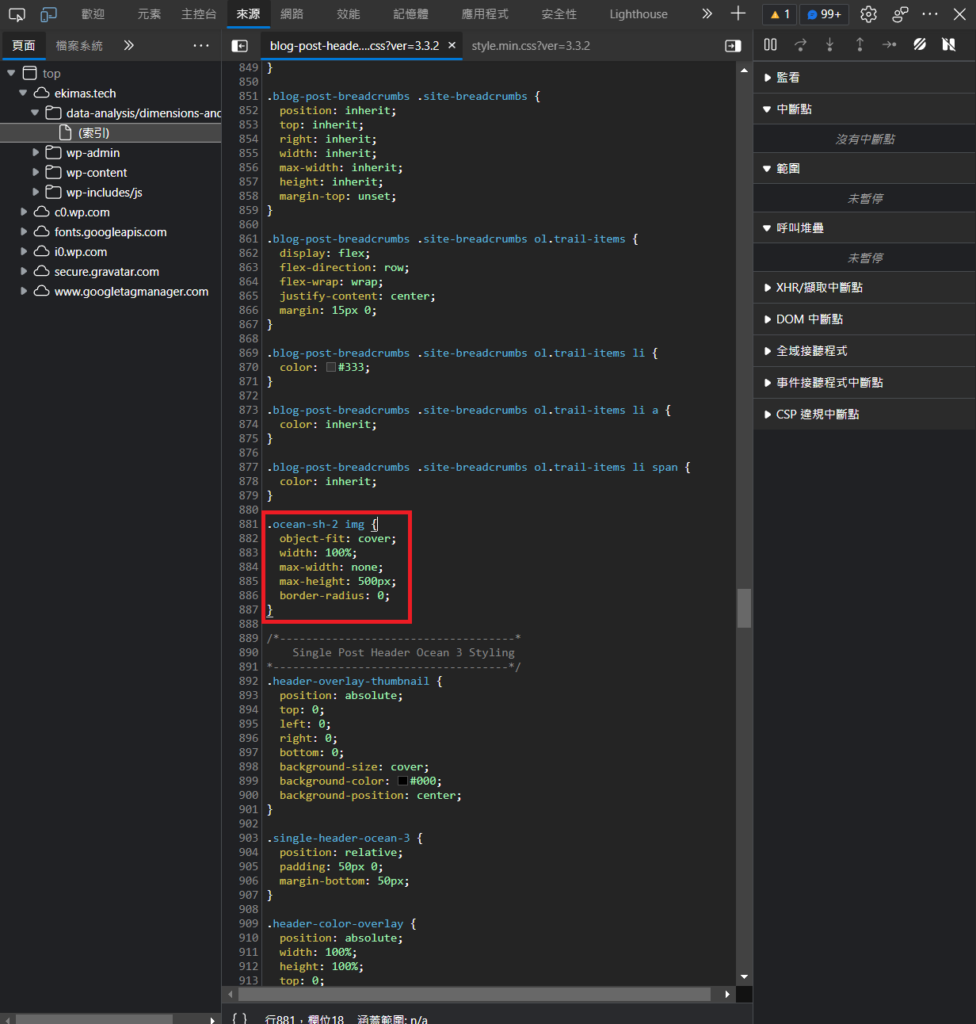
點擊後就會被導到「來源」頁籤,游標會直接顯示在你所選的檔案區塊上。

來試試看修正這些語法觀察變化
這時候其實就可以針對你想修正後的樣式去做原始碼的修改,來看哪個樣式大小才是你想要的。
以我這邊的案例來看,我需要修正的是圖片的高度大概30-50%,寬度基本上不用變化。

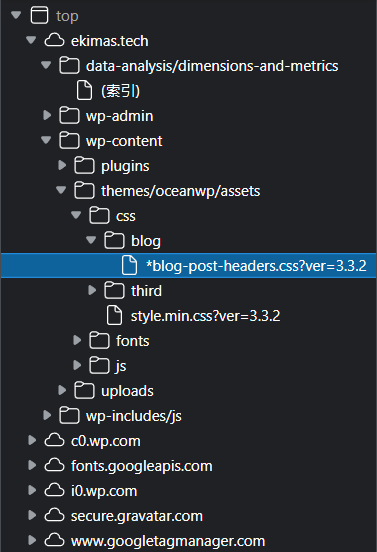
接下來就是尋找我們要修正的語法的資料夾在哪。操作方式也很簡單,只要在這個檔案的頁籤上點選右鍵,選擇「在資訊看板中顯示」(不同瀏覽器可能有不同的說法)。

接下來在左側的頁面中就可以看到所屬的資料夾以及位置囉!這時候再回到佈景主題編輯器。
這邊先記錄一下他的所在位置:assets / css / blog / blog-post-headers.css 之中

回到佈景主題編輯器修正成你要的樣式
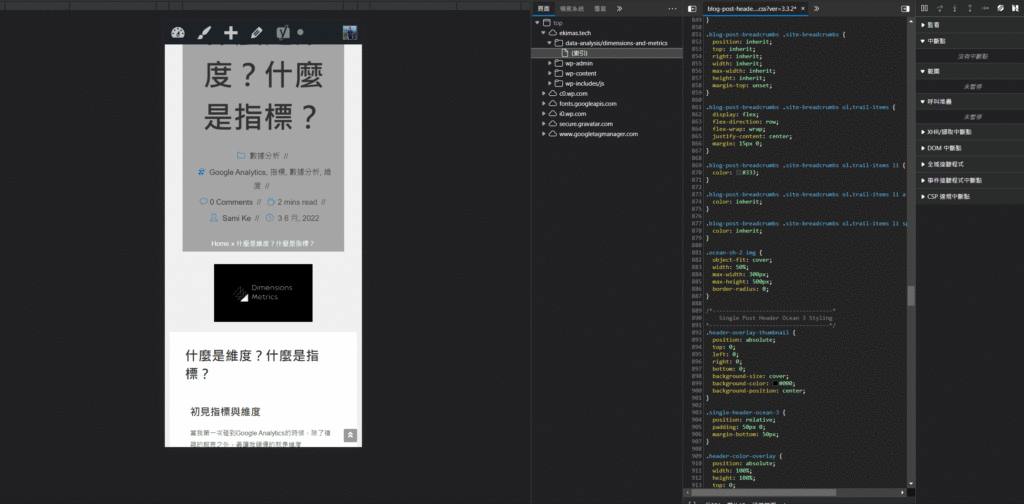
找到囉,接著就可以照著你原本想要設定的大小或者樣式來做語法上的修正了!

修正囉,是不是看起來舒服多了?(好像也不是很好看就是了…)


所以基本上來說,大部分你想修正的區域都可以用上述這個方式先抓出要修正的區塊、檔案以及資料夾出來,然後嘗試在Console當中調整成你想看到的樣式,接著再到佈景主題編輯器當中去做語法的編輯。
這邊還是要特別注意,在佈景主題編輯器當中進行修正還是有機會把網站改到掛掉的。所以記得在修正前做好備份動作很重要,也要正視這部份的風險哦!

Sami


