Google Analytics 4
Google Analytics 4 (GA4) 是 Google 最新版的網站分析工具,它可以為我們提供更多更深入的分析數據,幫助我們更好地了解用戶行為和網站流量。
如果你還沒有安裝 GA4,那麼本文將提供一個簡單易懂的安裝指南。
為什麼選擇 GA4?
GA4 可以更全面地分析用戶的行為和流量,讓我們更好地了解用戶的需求和興趣。這些數據可以幫助我們優化網站內容,提高用戶體驗和轉換率。除此之外,GA4 還可以分析移動應用程式的數據,讓我們更好地了解用戶在移動應用程式中的行為和需求。
GA4 還可以與 Google Ads 進行整合,讓我們更好地了解廣告活動的效果和轉換率。通過分析廣告活動的數據,我們可以優化廣告內容和投放策略,提高廣告的效果和回報。
GA4 的新特性
相對於 GA3,GA4 引入了許多新的特性和功能。以下是 GA4 的一些新特性:
- 支持跨平台分析:GA4 可以分析多個平台(包括網站和移動應用程式)的數據,讓我們更全面地了解用戶行為和流量。
- 引入事件驅動分析:GA4 可以分析用戶的事件行為,如點擊、滾動、視頻播放等,讓我們更好地了解用戶的興趣和需求。
- 引入機器學習技術:GA4 可以通過機器學習技術自動識別用戶的行為和需求,讓我們更好地了解用戶的行為模式和興趣。
- 支持自定義渠道分析:GA4 可以分析不同渠道的流量和效果,讓我們更好地了解不同渠道的效果和回報。
在開始以前先看這邊!
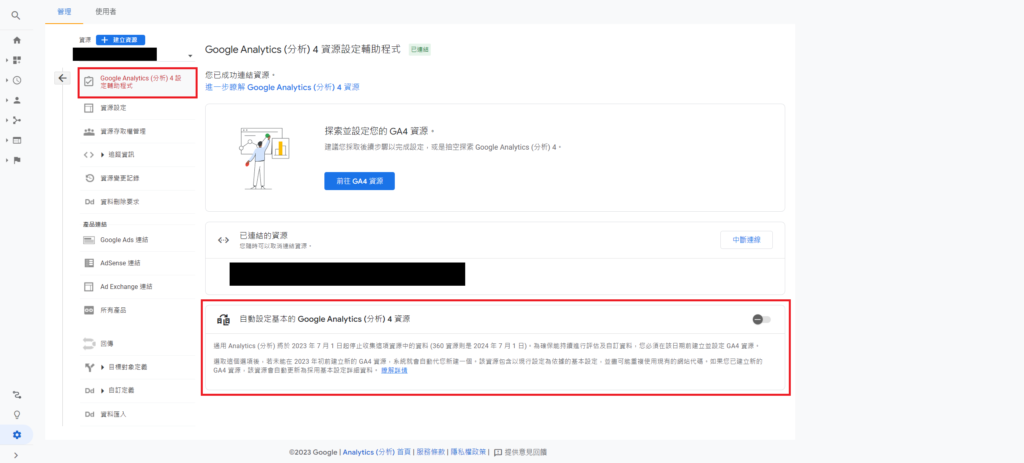
因為隨著 UA 要被淘汰掉的日期已經越來越接近了(2023 年7 月 1 日),所以在 UA 的資源設定當中可以看到 GA4 的設定輔助程式當中有個選項「自動設定基本的 GA4 資源」,把它打開的話屆時系統會去判斷你的帳戶內是否有無 Ga4 資源,沒有的話就會幫你創建一個哦!所以設定上如果較複雜還沒辦法消化的話,可以先採用這個方式來緩解一下,細部設定未來在處理即可。

看完前面的介紹以及快速設定的方式後,我們正式開始吧!
步驟 1:創建 GA4 帳戶
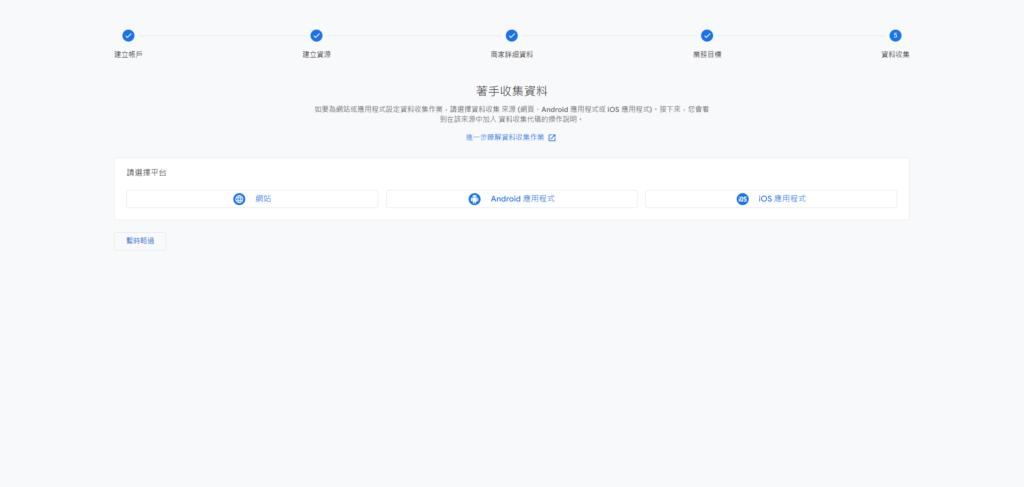
首先,我們需要登錄 Google 帳戶,然後前往 Google Analytics 網站。在那裡,我們可以使用現有的 GA 帳戶,或者可以創建一個新的 GA4 帳戶。如果想創建一個新的 GA4 帳戶,請按照網站上的提示進行操作。在創建 GA4 帳戶時,需要提供有關網站的一些基本資訊。


步驟 2:獲取 GA4 代碼
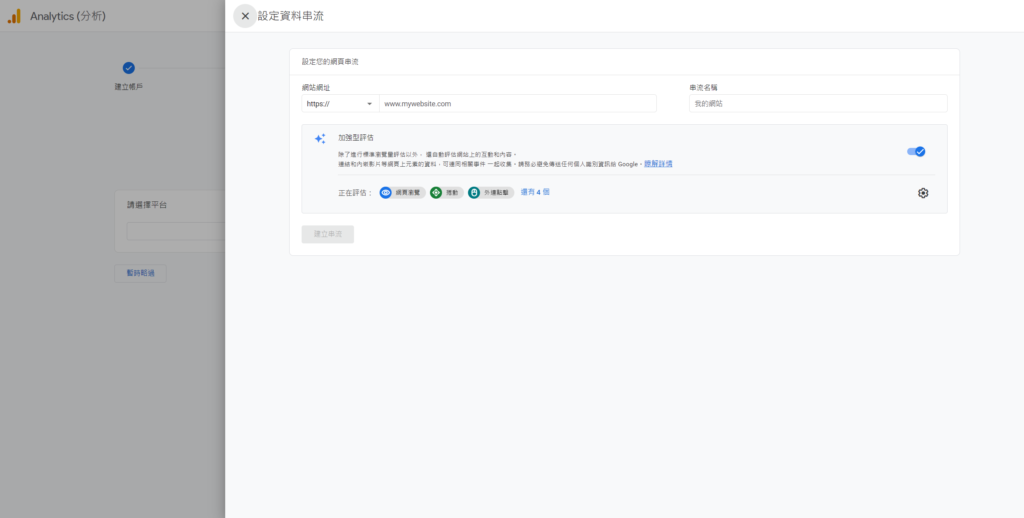
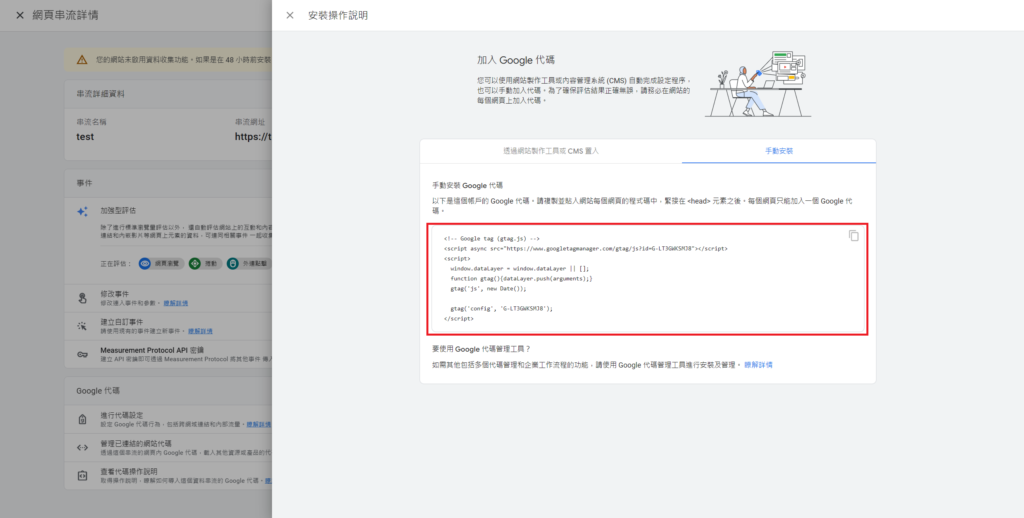
在成功創建 GA4 帳戶後,我們需要獲取 GA4 代碼(Tracking code)。這是我們將在網站上使用的代碼,以便 GA4 能夠收集和分析網站數據。要獲取 GA4 代碼,請在 GA4 帳戶首頁上點擊「設置」,然後選擇「資料串流」。在那裡我們可以看到 GA4 代碼。將代碼複製到我們的剪貼板中,以便稍後使用。

步驟 3:在網站上安裝 GA4
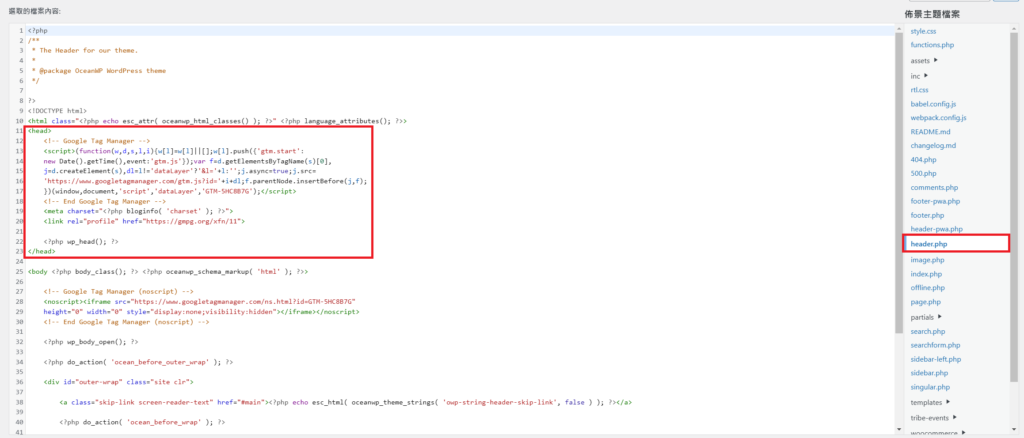
現在,我們已經獲取了 GA4 代碼,接下來需要在網站上安裝 GA4 tracking code。如果我們使用的是 WordPress 或其他內容管理系統,那麼可以通過安裝 GA4 外掛輕鬆完成這一步驟。如果我們沒有使用任何內容管理系統,那麼將需要手動將 GA4 代碼添加到我們網站的 HTML <head> 當中。
- WordPress 可參考: Header Footer Code Manager

步驟 4:驗證 GA4 安裝
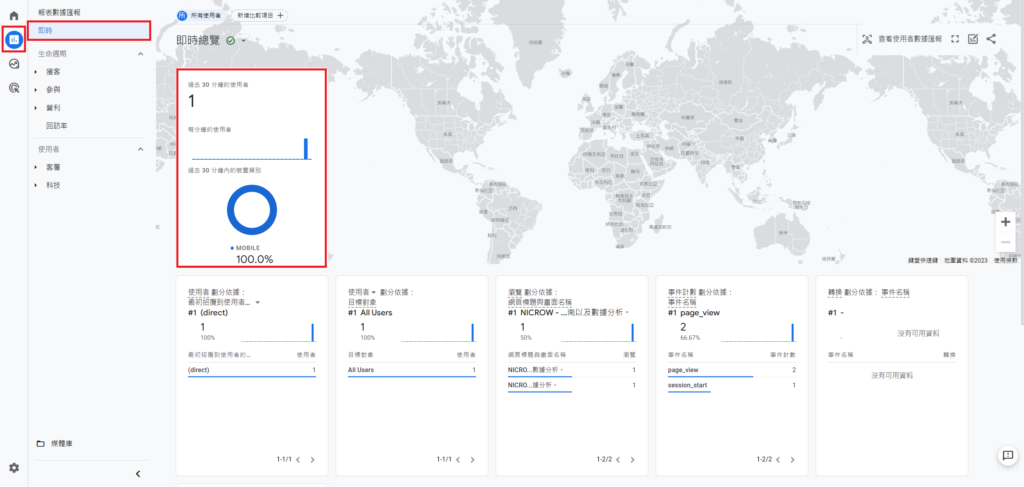
當我們完成了 GA4 的安裝後,會需要驗證它是否正確地安裝在我們的網站上。要驗證 GA4 安裝,我們可以使用 Google Analytics 的「即時」報告。在 GA4 帳戶首頁上,點擊「報表」,然後選擇「即時」。在那裡,可以看到我們的網站用戶的即時數據。如果我們能夠看到數據,則表示 GA4 已經正確地安裝在我們的網站上了。

後續也會繼續新增使用 GTM 安裝等方式哦!當然 GA4 的使用搭配 GTM 絕對是一舉多得,也會再未來繼續新增這些文章出來給大家參考!





