Looker Studio 簡介
Looker Studio(前身為 Google Data Studio)是 Google 提供的免費資料視覺化工具,讓你不需任何程式設計的背景,就能輕鬆地將資料轉化為美觀、互動的圖表與報表。Looker Studio 最大的特色在於,它能夠連結超過 800 個資料來源,包括 Google Analytics、Google Ads、BigQuery 等 Google 服務,以及 MySQL、PostgreSQL 等第三方資料庫,幫助你輕鬆整合不同平台的資料。透過 Looker Studio 智慧型報表,可以將原本雜亂無章的數據,轉化為具影響力的商業指標,協助你洞察數據背後的意義,做出有數據支援的決策。
為什麼要學習 Looker Studio
「數據」的重要性已經越來越不可取代了,不論是評估行銷活動的成效、優化網站的使用體驗、還是追蹤公司的營收目標,數據都是不可或缺的關鍵。可是光是蒐集數據是不夠的,你還需要能夠有效地分析、詮釋數據,並將洞見轉化為實際的行動方案。這就是 Looker Studio 的價值所在。
使用 Looker Studio 的最大好處,就是能夠大幅節省製作報告的時間,提高工作效率。舉例來說,與其每個月花上數小時,從 Google Analytics 等不同平台匯出資料,再手動整理成 Excel 圖表(當然也有其他整合工具可以一鍵匯出甚至定期匯出);不如使用 Looker Studio,連結資料來源後,就能自動產生即時更新的互動式報表。如此一來,你就能將省下的時間,投入到更高價值的數據分析工作上。此外,Looker Studio 的互動性、即時性、整合性等優勢,也是你不可錯過的重點:
- 互動性:Looker Studio 報表不只是靜態的圖表,而是可以讓使用者自行篩選、切換資料維度的互動式儀表板。這樣的設計,讓你能夠輕鬆探索資料,進行多角度的透視分析。
- 即時性:透過 Looker Studio 的動態資料連接器,你的報表可以自動抓取資料來源的最新數據,呈現即時的分析結果。不需要再手動更新報表,省去複製貼上的瑣碎時間。
- 整合性:Looker Studio 最強大的地方,就在於它能夠整合多個資料來源,讓你不需要在不同的平台間切換。你可以在同一個報表中,看到網站流量、廣告成效、CRM 銷售資料等不同面向的指標,進行更全面的分析。
Looker Studio 基本架構
在開始動手製作 Looker Studio 報表之前,讓我們先來瞭解一下 Looker Studio 的基本架構,這對於後續的操作會有很大的幫助。
資料連接器
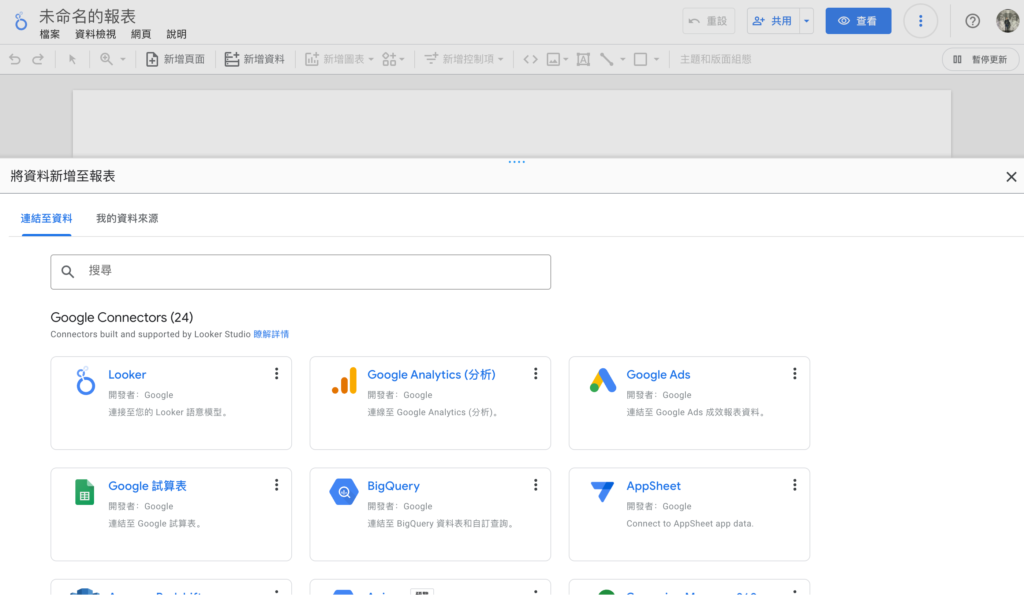
Looker Studio 報表的核心,就是「資料」。而這些資料,通常是儲存在如 Google Analytics、Google Sheets、BigQuery 等第三方服務中。為了讓 Looker Studio 能夠存取這些資料,你需要先設定「資料連接器」,也就是報表使用的數據來源。Looker Studio 支援非常多種資料連接器,涵蓋了行銷、廣告、資料庫、雲端儲存等各個領域,幾乎是你想得到的資料來源都有。

報表頁面
一份 Looker Studio 報表,可以包含多個頁面。每個頁面,就是一個獨立的儀表板,可以放置多個圖表。你可以依照不同的主題或分析面向,將圖表適當地分類在不同頁面中。舉例來說,你可以建立一個「網站概覽」頁面,放置總瀏覽量、平均停留時間等整體指標;再建立一個「流量來源」頁面,放置直接流量、社群流量、自然搜尋流量等圖表。

圖表
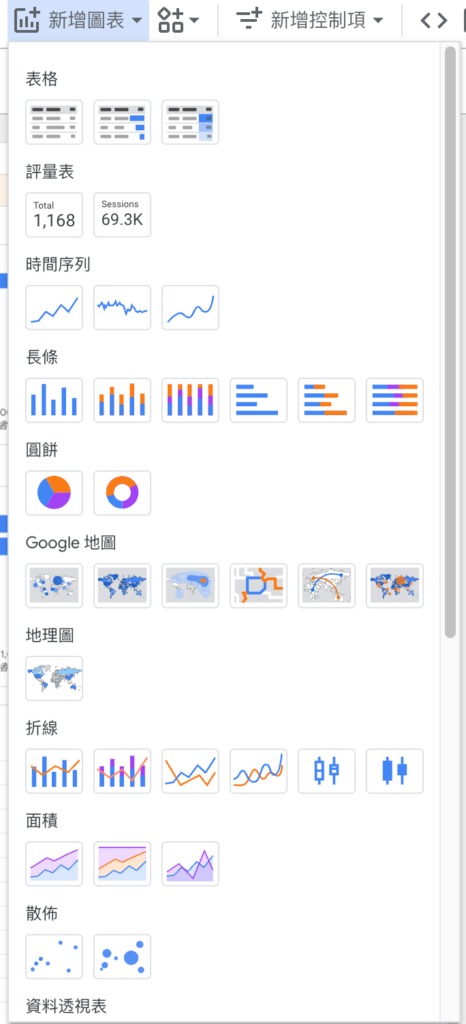
圖表是 Looker Studio 報表的基本組成單位,讓你能夠以視覺化的方式呈現資料。Looker Studio 提供了多達 20 種的圖表類型,包括長條圖、折線圖、圓餅圖、地圖等,能夠滿足大部分的資料呈現需求。此外,Looker Studio 還支援表格和文字框,方便你在報表中加入數據的詳細列表或說明。

開始使用 Looker Studio
說了這麼多 Looker Studio 的特色與架構,你是不是躍躍欲試了呢?接下來,就讓我們實際操作,看看如何開始使用 Looker Studio 吧!
申請帳號
首先,你需要一個 Google 帳號才能使用 Looker Studio。如果你已經有 Gmail 信箱,那麼就可以直接使用該帳號登入 Looker Studio。如果沒有的話,請先到 Google 帳號註冊頁面申請一個帳號。登入後,你就可以開始使用 Looker Studio 了。
Looker Studio 註冊入口
選擇資料來源
有了帳號後,第一步要做的就是連結你要分析的資料。點擊「建立」按鈕,選擇「資料來源」,你會看到 Looker Studio 支援的所有連接器清單。選擇你要使用的資料來源,登入帳號並授權 Looker Studio 存取資料。以 Google Analytics 為例,你需要選擇要分析的 GA 帳號與資料檢視,並勾選要匯入報表的資料維度與指標欄位。
建立報表
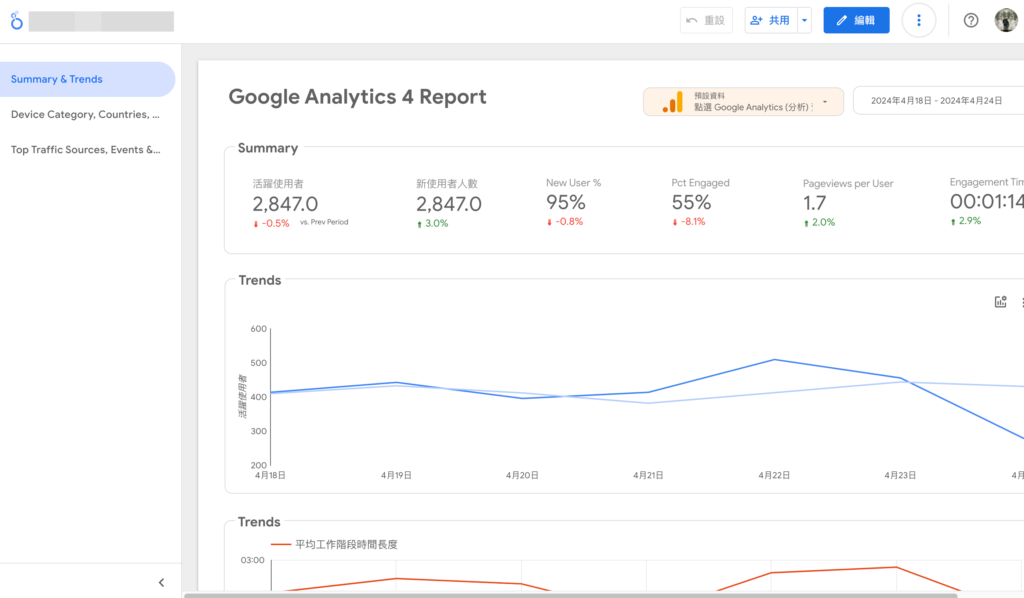
資料來源連結完成後,點擊左上角的「建立」按鈕,選擇「報表」,就可以開始設計你的第一份報表了。Looker Studio 提供了多種現成的報表範本,包括網站分析、廣告成效、APP 使用等常見的分析情境。你可以直接使用這些範本,快速建立一份專業的報表;或是選擇「空白」範本,從頭開始設計客製化的報表。
我們一開始建立可以先熟悉右側 Sidebar 的幾個最主要的項目:
- 資料來源
- 你想要將數據可視化的資料來源。這個地方用來選擇單個或者多個資料來源,也可以進行混合資料的操作,以獲得更多不同資料來源的搭配分析。
- 維度
- 資料來源以 GA4 作為示範,維度則是我們常見的資料維度,用來判別這些資料的類型。
- 指標
- 指標則是衡量維度的數值大小,一樣以 GA4 的指標為基準。
- 排序
- 當我們使用表格類型的圖表時,就可以使用排序來為這些資料進行大小排序,來檢視最大或者最小的資料狀況。
- 預設日期範圍
- 用來圈選資料的日期範圍。
- 篩選器
- 使用篩選器可以篩選需要的資料出來。例如篩選管道分組的 Organic Search。
報表製作教學
設定報表版面
首先要做的是規劃報表的整體架構,依照不同的分析主題或資料類別,將報表內容分成幾個獨立的頁面。點擊畫布左側的「新增頁面」按鈕,為每個頁面命名。接著,在每個頁面中,拖曳各種圖表元件到適當的位置,並調整圖表的大小,讓版面更加美觀。你也可以使用版面格線與對齊線,讓圖表的位置更加精準。
新增圖表
版面組態完成後,就可以開始新增圖表了。點擊任一圖表,在右側的資料面板中,選擇要呈現的資料來源。接著,選擇適合的圖表類型,並將資料欄位拖曳到對應的維度與指標欄位中。
例如,要製作一個「每日瀏覽量趨勢」圖表,就將「日期」欄位拖到維度中,將「瀏覽量」欄位拖到指標中。你可以新增多個維度或指標,呈現更豐富的資訊。
調整圖表樣式
圖表建立完成後,你可以調整圖表的視覺樣式,讓圖表更加美觀易讀。點擊圖表中的任一元素(如長條、折線、圓餅等),在右側的樣式面板中,你可以修改該元素的顏色、字型、邊框等屬性。你也可以調整圖表的標題、軸標籤、圖例等文字內容,讓圖表更加易於理解。此外,Looker Studio 還提供了多種樣式主題,你可以一鍵套用現成的配色方案,為整份報表設定一致的視覺風格。
設定篩選器
篩選器是 Looker Studio 報表的重要互動元件,可以讓使用者自行選擇要查看的資料範圍。例如,你可以新增一個「日期範圍」篩選器,讓使用者選擇要查看特定時間區間的資料;或是新增一個「裝置類別」篩選器,讓使用者切換不同裝置的流量指標。要設定篩選器,只要將資料欄位拖曳到畫布上的篩選器區域,選擇適當的篩選器類型(如下拉式選單、日期選擇器等),然後設定預設值與篩選範圍即可。
進階功能介紹
掌握了 Looker Studio 的基本操作後,讓我們來看看一些更進階的功能,讓報表的使用更上一層樓。但以下都算是一個比較進階的應用,未來我會另外寫一篇跟大家介紹!
新增計算欄位
除了直接使用資料來源提供的欄位,你還可以在 Looker Studio 中新增計算欄位,以現有欄位進行進階計算,產生新的分析指標。
例如,你可以新增一個「平均訂單金額」欄位,用「總銷售額」除以「訂單數量」計算而得。要新增計算欄位,點擊資料面板中的「新增欄位」按鈕,輸入欄位名稱與計算公式(使用類似 Excel 的函數語法),然後儲存即可。計算欄位可以像一般欄位一樣,放入圖表的維度或指標中,呈現更多元的分析角度。
混合資料
在實務分析中,我們經常需要整合多個資料來源,才能得到完整的分析結果。例如,你可能需要將 Google Analytics 的流量資料,與 CRM 系統的銷售資料結合,才能分析不同流量來源的銷售轉換率。Looker Studio 的「混合資料」功能,就是專門用來處理這樣的需求。你可以在同一個報表中,建立多個資料來源,並設定資料之間的對應關係(如日期、使用者 ID 等),讓 Looker Studio 自動整合資料。如此一來就能輕鬆進行跨平台、跨管道的整合分析。
自訂維度與指標
雖然 Looker Studio 的資料連接器提供了許多現成的維度與指標欄位,但有時候你可能會想要更客製化的分析面向。這時,你可以使用 Looker Studio 的自訂維度與指標功能,以 LookML 語法自行定義新的欄位。LookML 是 Looker Studio 專屬的資料模型語言,用來描述資料的結構、關聯與計算邏輯。雖然學習 LookML 需要一些時間,但它能讓你的分析更加彈性,不受限於內建的欄位選項。
範本化報表
如果你的分析需求是固定的,每個月都要產生類似的報表內容,那麼你可以考慮使用 Looker Studio 的範本化報表功能。你可以將常用的圖表、篩選器、樣式設定等,組合成一個完整的報表範本,之後每次要製作新報表時,只要套用該範本,就能快速產生一份具有一致性的報表。你也可以將範本分享給其他團隊成員,讓大家都能用相同的格式製作報表,提高協作效率。
實際案例分享
Looker Studio Gallery 就已經有非常多的範本可以直接使用,真的很方便。在自己建構報表以前也可以多看看這些範本有沒有直接符合自身的需求,也可以直接選取後副本來進行修改,優化成最適合自己所使用的報表。
- 網站流量報表:以 Google Analytics 資料製作,呈現網站瀏覽量、使用者行為等指標
- 銷售報表:整合 CRM、ERP 等銷售資料,追蹤業績目標達成狀況
- SEO 報表:結合 Google Search Console 資料,分析關鍵字排名、流量來源等 SEO 指標
- 業績或者庫存報表:可以聯動 Google sheet 或者資料庫如 BigQuery 等來將原始資料直接可視化
我自己本身也在公司內做過很多不同的報表給許多部門採用,大多是電商或者 GA4 爲基礎的數據報表。也推薦給個我非常喜歡的套版:
Data Bloo
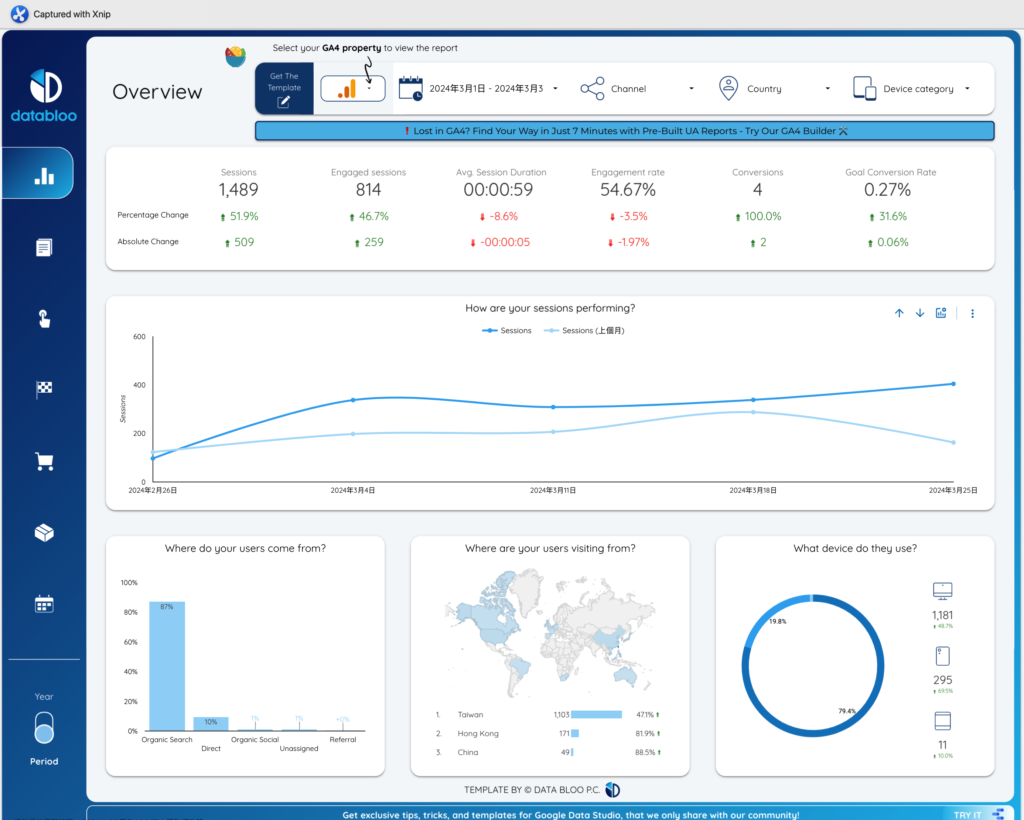
Data Bloo 🔷 GA4 Looker Studio Template (Demo)
非常直觀的 GA4 報表!一眼就可以看清楚全部的關鍵指標以及變化狀況,篩選器也都下的非常完整,使用線圖也能夠好好判斷這些數據隨著時間的變化。
而且後面的分頁報表也包含了內容、事件、轉換、購物車等電商相關數據的呈現,是我經常會參照的報表。

Treffsikker
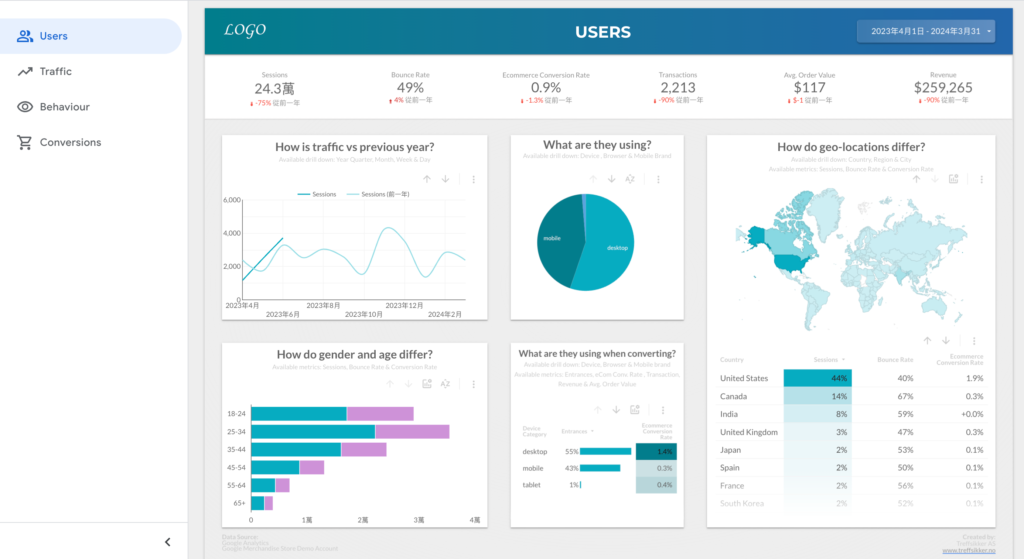
Digital Analytics for eCommerce by Treffsikker
而如果是希望報表比較簡潔而且可以更快的看出重點的話,Treffsikker 這份電商報告也是非常好用的一個範本。四頁重點就可以看出一個網站的大致狀況!

總結
Looker Studio 是一款方便使用的資料視覺化工具,當然更高階的工具還有 Tableau 等,你如果是一位行銷或者資料分析人員,一定要會使用這樣的工具來幫助你統整數據,讓這些數字能夠活起來為你所用。
這篇算是分享 Looker Studio 整個使用上的思路,至於更細節的報表設置以及分析思路我也會在未來提供給大家哦!