其他關於 GTM 或者 GA4 的文章可參考:
Key Point:
- Google Tag Manager (GTM) 是一款免費、功能強大的工具,用於輕鬆管理網站上的標籤和事件追蹤。
- GTM 提供了便捷的方式來添加、更新追蹤碼,並支持多種追蹤標籤和工具的整合。
- 事件追蹤功能可以幫助瞭解用戶行為,進而優化網站和提升用戶體驗。
Google Tag Manager (GTM) 為網站管理者提供了一個強大且免費的工具,用於輕鬆添加和更新網站的追蹤碼,如 Google Analytics、Facebook Pixel 等,無需直接修改網站代碼。GTM 的便利性和靈活性,使其成為管理多種追蹤標籤和工具的理想選擇,並能夠無縫整合各種分析工具和廣告平台。
要開始使用 GTM,首先需要訪問 Google Tag Manager 網站創建帳戶,並按照指示安裝 GTM 代碼到網站的每個頁面上。這一步骤確保了能夠通過 GTM 管理網站上的所有標籤。
事件追蹤是 GTM 中一項關鍵功能,它允許你捕捉和分析用戶對網站特定元素的互動,例如點擊按鈕、提交表單或觀看影片等。這些數據提供了洞察,幫助優化網站佈局和內容,提升用戶體驗和轉換率。
在 GTM 中,你可以設置不同類型的事件追蹤,包括點擊事件、表單提交事件等,並使用觸發條件、代碼和變數來精準地記錄和分析這些事件。GTM 內建的變數功能讓你能夠更有效地收集和使用數據,以實現更加個性化和精確的追蹤。
安裝代碼和設置事件追蹤後,使用 GTM 的預覽模式和 GA4 的 DebugView 可以幫助你確認事件是否被正確觸發,從而確保數據收集的準確性和完整性。
總而言之,GTM 的使用不僅提升了網站追蹤的效率和精準度,還使企業能夠更好地理解其目標受眾,依據數據作出有力的決策。無論你的目標是提高網站性能,還是深入分析用戶行為,GTM 都是一個不可或缺的工具。
話不多說,趕快來看看內文吧!
GTM 的基本概念
Google Tag Manager(GTM)是一種免費且強大的工具,用於管理和部署網站上的事件,甚至可以使用 GTM 執行代碼,讓你的項目呈現在網頁上。GTM 使非技術人員能夠輕鬆添加和更新網站的追蹤碼,如 Google Analytics、Facebook Pixel 等,而且無需修改網站代碼。GTM 提供一個友好的用戶界面,你可以管理這些標籤和事件,並確保網站追蹤的準確性。
為什麼選擇 GTM
選擇 GTM 的主要原因是它的便利性和靈活性。通過 GTM 可以輕鬆地添加和更新標籤,這對於追蹤網站表現和用戶行為非常重要。此外,GTM 支援多種追蹤標籤和工具,能夠與各種分析工具和廣告平台無縫整合,這為網站管理者提供了極大的便利性。
GTM 設定入門
創建 GTM 帳戶
要開始使用 GTM,首先需要訪問 Google Tag Manager 網站並創建一個帳戶。
但在這之前大家先記得一個結構:
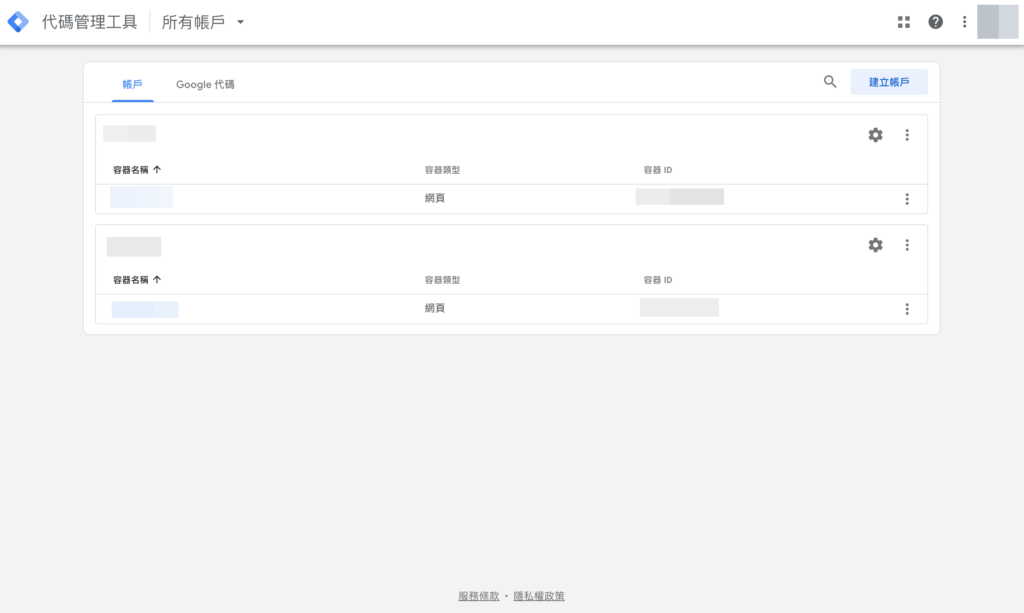
- GTM 帳戶
- 基本上我們會為不同的網站設定不同的帳戶,方便管理不同的代碼。但也有人會使用同一個帳戶管理不同的網站,使用”容器名稱”來細分,端看不同的使用狀況來決定怎麽規劃。
- 工作區
- 你可以把工作區看做是容器的預先作業區,每個工作區都是獨立運作的,所以當 GTM 帳戶是多個使用者一起協作時,就可以使用工作區來切分,避免你辛苦做好的項目被刪除或者不小心被發佈到正式環境當中。
而帳戶建立過程非常簡單,只要跟隨網站指示,輸入必要的資訊即可。創建帳戶後,我們接著可以使用一段 GTM 追蹤碼置放於網站當中,作為安裝 GTM 的前置第一步驟。
安裝 GTM 代碼
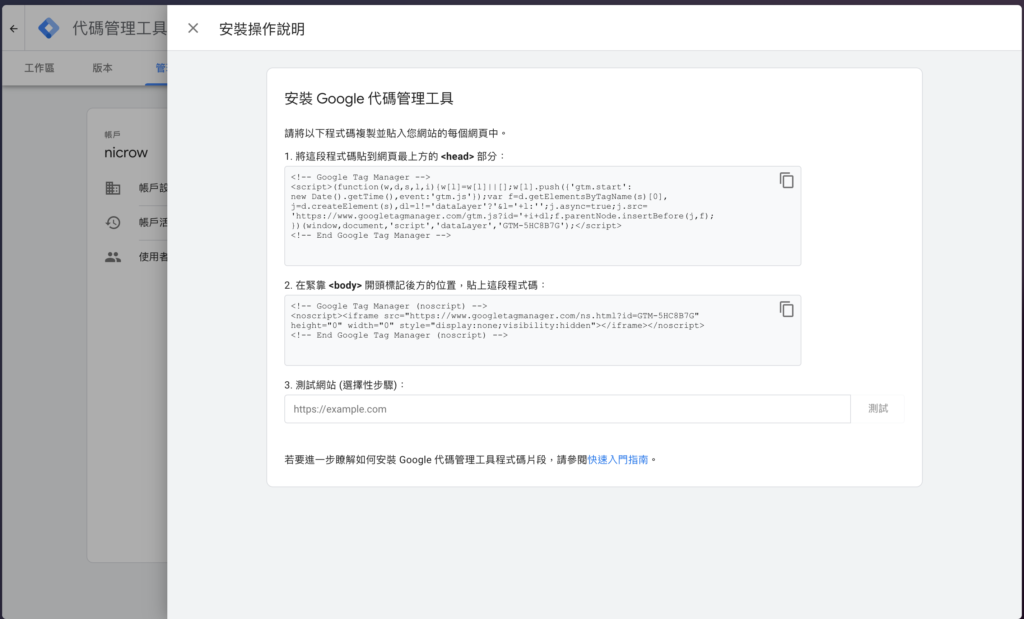
安裝 GTM 代碼是一個關鍵步驟。你需要將程式碼添加到網站的每個頁面上。做法很簡單,只要將程式碼貼到到網站的 <head> 和 <body> 標籤中就可以了。正確安裝程式碼後,我們就可以開始使用 GTM 來管理網站標籤。
首先進入「管理」,然後選擇「安裝 Google 代碼管理工具」就可以看到所要設定的程式碼。

接著我用 WordPress 來示範如何進行安裝。
首先使用 WordPress 安裝 GTM 有兩個方式:
- 使用 GTM4WP 外掛安裝
- 自行進入佈景主題編輯器安裝
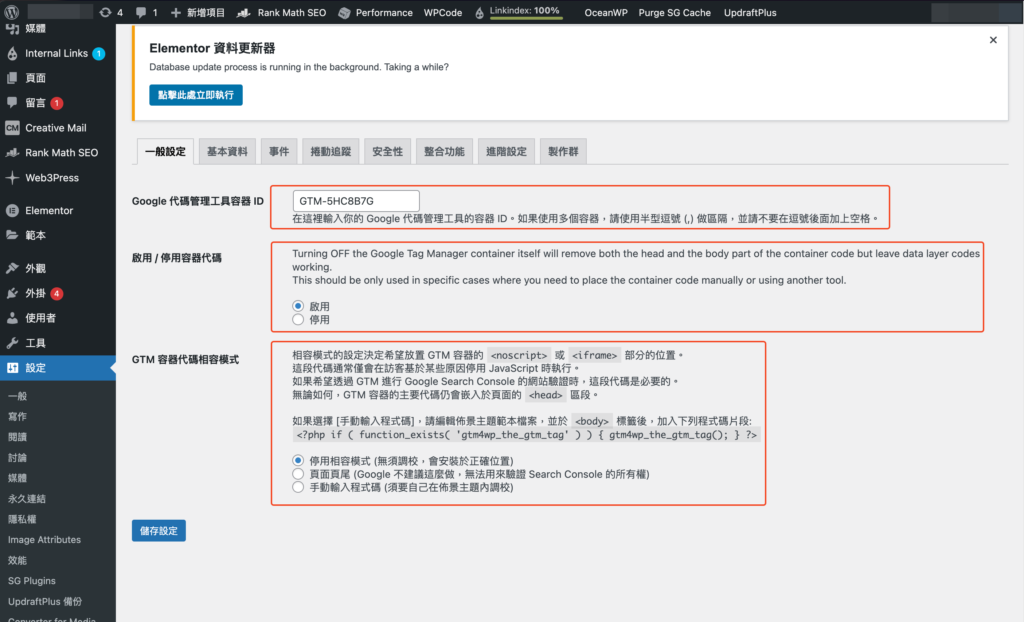
使用 GTM4WP 外掛安裝
做法非常簡單,只要安裝好外掛後,到 GTM 設定頁面上確認 GTM ID(GTM-XXXXXXX),回到外掛頁面上進行輸入後完 ID 以及做好設定後就安裝完成了


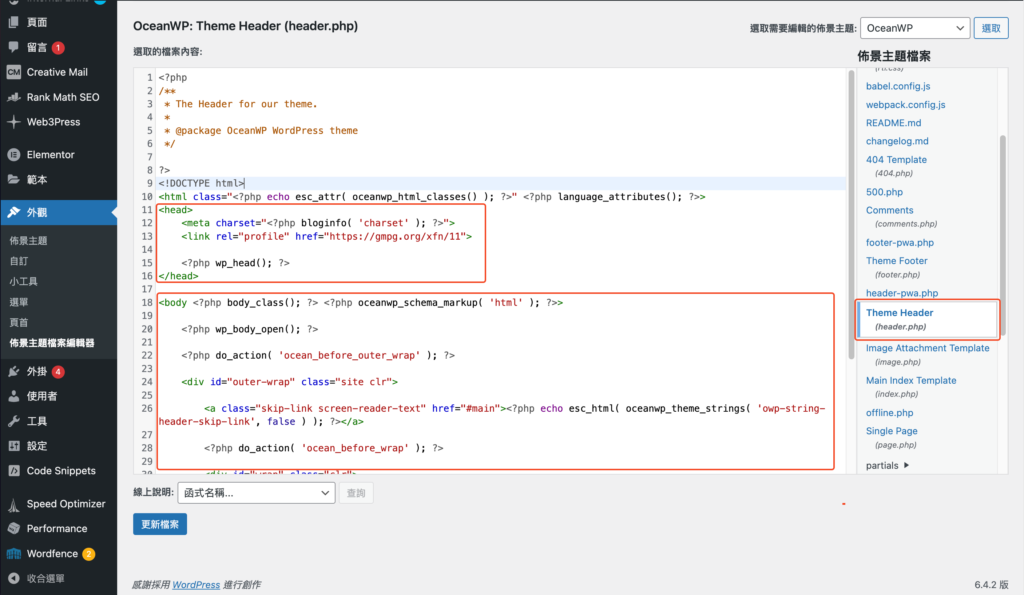
自行進入佈景主題編輯器安裝
前面我們提到了 GTM 追蹤碼的部分,要自行安裝的話就必須進入佈景主題編輯器當中。
進入後找到 <head> 以及 <body> 區塊後將前面我們得到的追蹤碼插入後儲存就可以囉!

GTM 事件追蹤的重要性
事件追蹤的好處
事件追蹤是了解用戶在我們網站上行為的關鍵。它幫助捕捉用戶對特定元素的互動,如點擊按鈕、提交表單或觀看影片等。這些數據能夠提供深入洞察,藉此優化網站的佈局、內容以及策略,從而提升用戶體驗和轉換率。
事件類型解析
GTM 提供了多種事件類型供選擇,包括點擊事件、表單提交事件、時間觸發事件等。每種事件類型都有其特定用途,你可以想像成我們可能想要追蹤用戶在這個頁面當中各種的行為,像是頁面滾動了多少%、在頁面上點擊了幾次或者用戶停留在我們設定好的區塊上多久。
了解這些事件的功能和應用場景對於有效地利用 GTM 來追蹤用戶行為非常重要。
基本事件追蹤設置
在說明基本事件的追蹤設置之前,有幾個 GTM 的功能必須先理解:
- 觸發條件
- 這部份指的是當條件觸發時,事件數據可以依照所調整的代碼設置(例如參數值的計數等等)來記錄。像是點擊按鈕是一個觸發條件,而觸發條件發生時將記錄一次點擊按鈕的事件。
- 代碼
- 當觸發條件設計好後接著要設置的是代碼,在這裡我們可以設定當條件被觸發時該有哪些事件被記錄。這些記錄也將會被傳送到你所選定的評估 ID(例如:GA4)
- 變數
- 許多人不理解變數的定義(這跟統計學的變數不同)。假設有一張試算表,我們會在 A1 儲存格寫入”姓名”,A2 開始都是每個不同的姓名資料。
這種時候姓名就是一種變數,而我們可以使用許多不同的工具搭配變數使用,讓程式或者代碼可以依照變數的不同去執行。例如我可以使用姓名變數來當做是一種客製化設置,B1 設定每個姓名所對應的 E-mail 進行 EDM。
這點很重要,因爲設定好變數可以省下很多時間,在 GTM 當中也一樣,而 GTM 本身就內建許多變數可以使用,條件設定要夠精準而且完整的話,變數的利用是必要的。
- 許多人不理解變數的定義(這跟統計學的變數不同)。假設有一張試算表,我們會在 A1 儲存格寫入”姓名”,A2 開始都是每個不同的姓名資料。

設置按鈕點擊事件
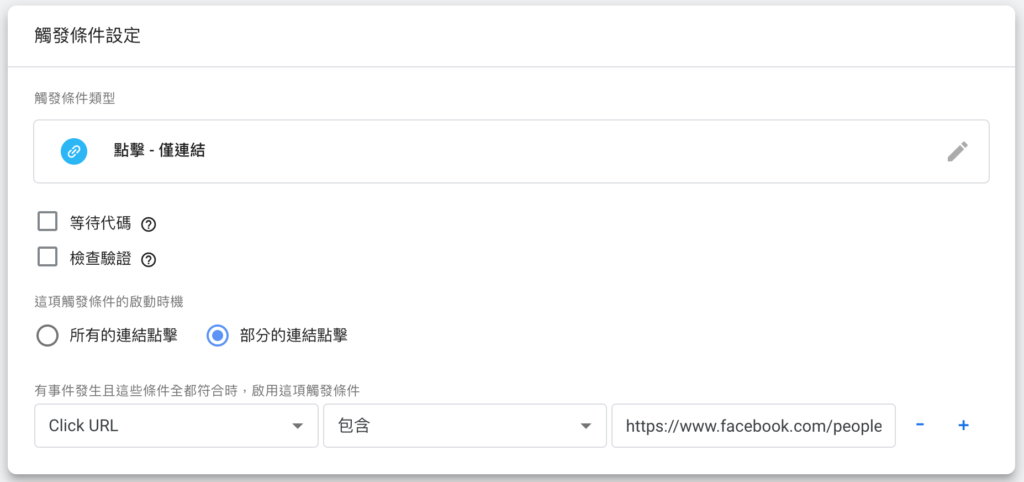
設置按鈕點擊事件追蹤是一個常見的應用場景。在 GTM 中,我們可以建立一個觸發器來監測特定按鈕的點擊行為。這通常涉及指定某個 HTML 元素或按鈕的 ID,並設置相應的觸發規則。
以下是我為 Facebook 的 icon 點擊的觸發條件設定。可以看到我設定的方式非常簡單,點擊 URL 包含我所設定的 Facebook 連結就能夠觸發。

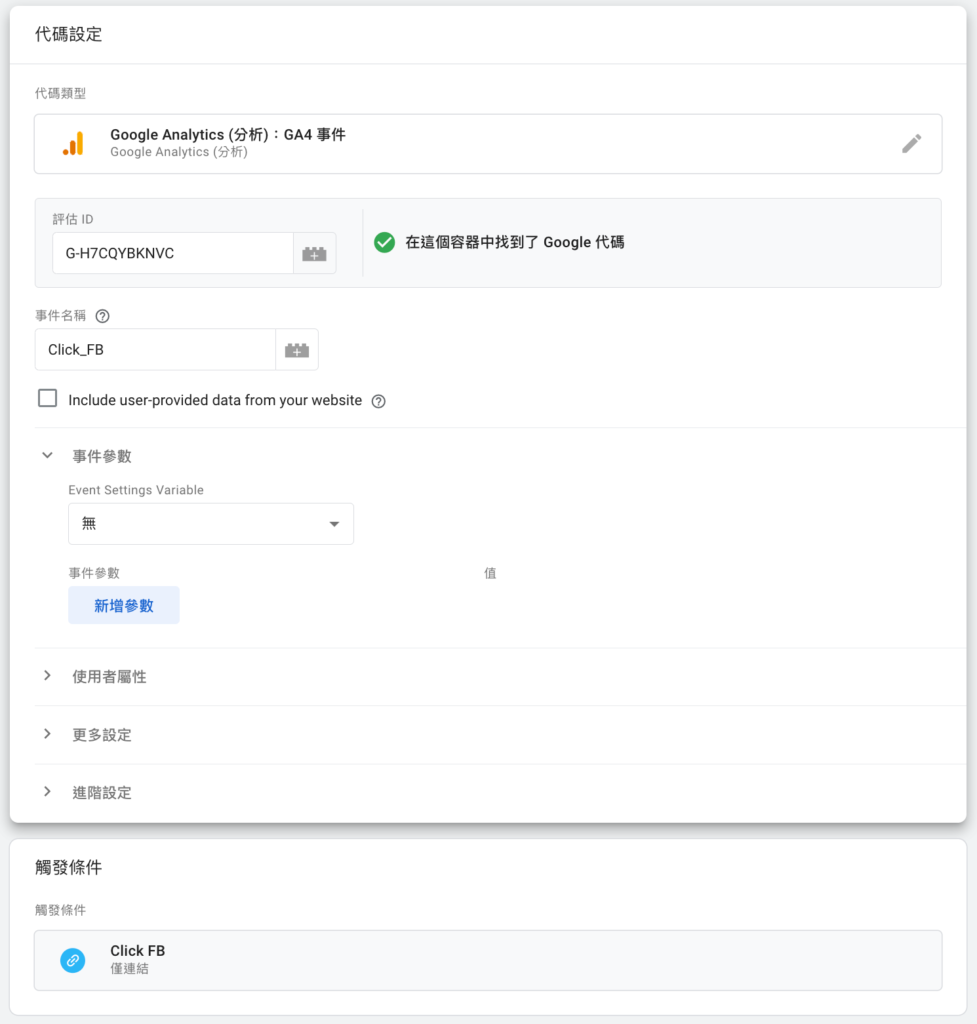
代碼設定的部分,除了評估 ID 是最基本的地方之外,如果你有事件參數的設定需求,請記得一定要依照規範設置,對事件參數有疑問的可以參考這邊。

確認 GTM 事件觸發狀況
檢測 GTM 事件的觸發有很多種方式,我舉例兩種最常使用的方法:
- Tag Manager Preview Mode
- GA4 – DebugView
Tag Manager Preview Mode
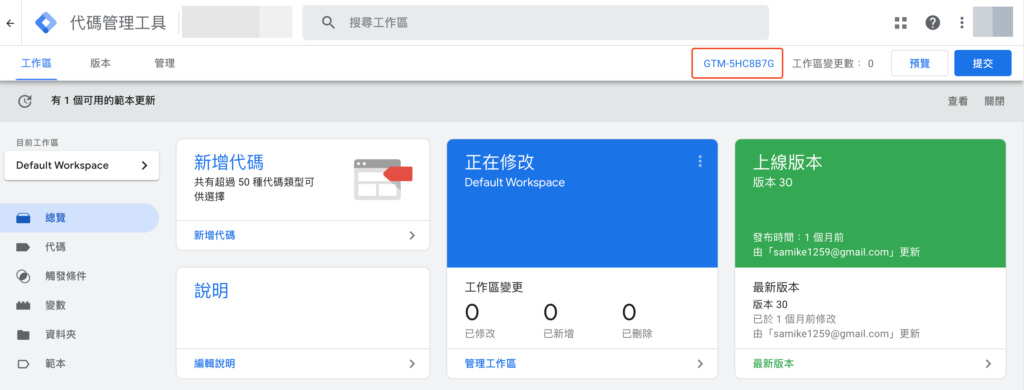
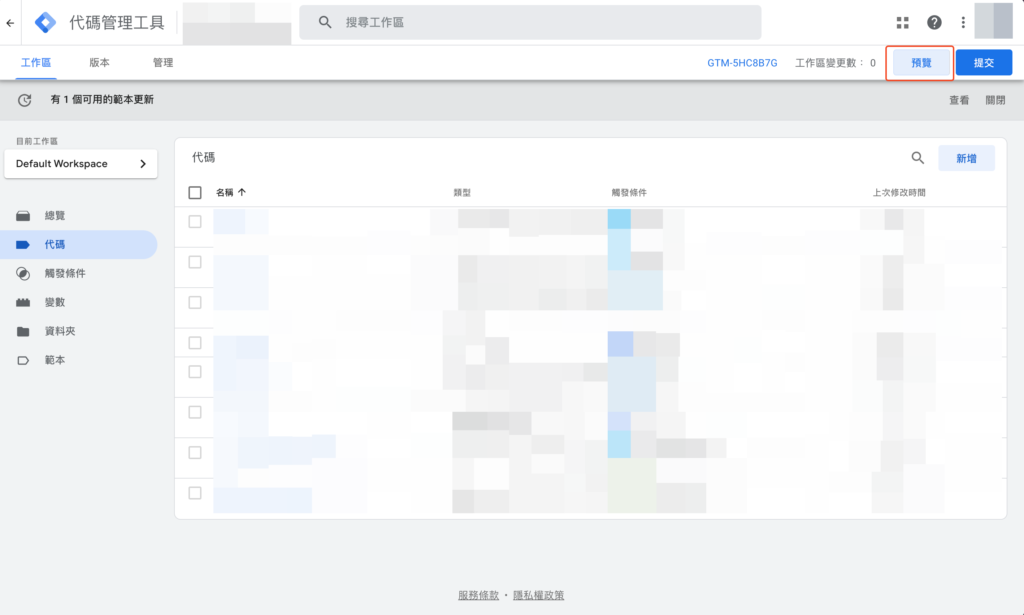
操作方式很簡單,在 GTM 工作區頁面中點擊「預覽」後就可以開始使用。

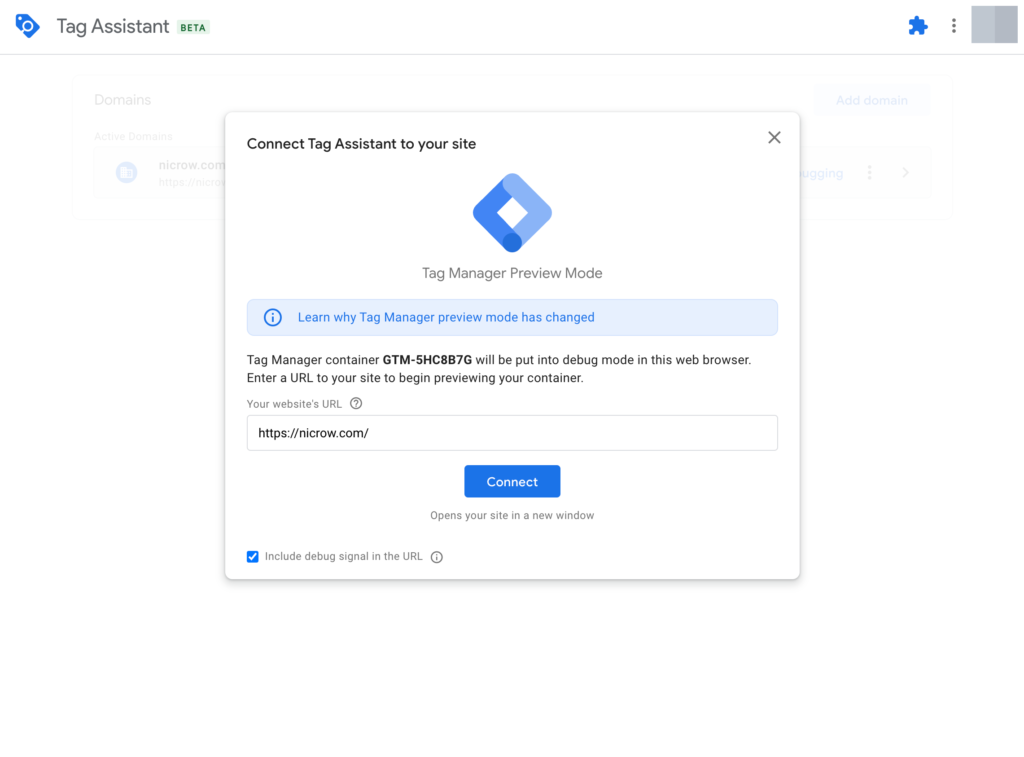
進到下一頁後,會出現需要你輸入網址的區塊,將網址輸入進去後點擊「Connect」。

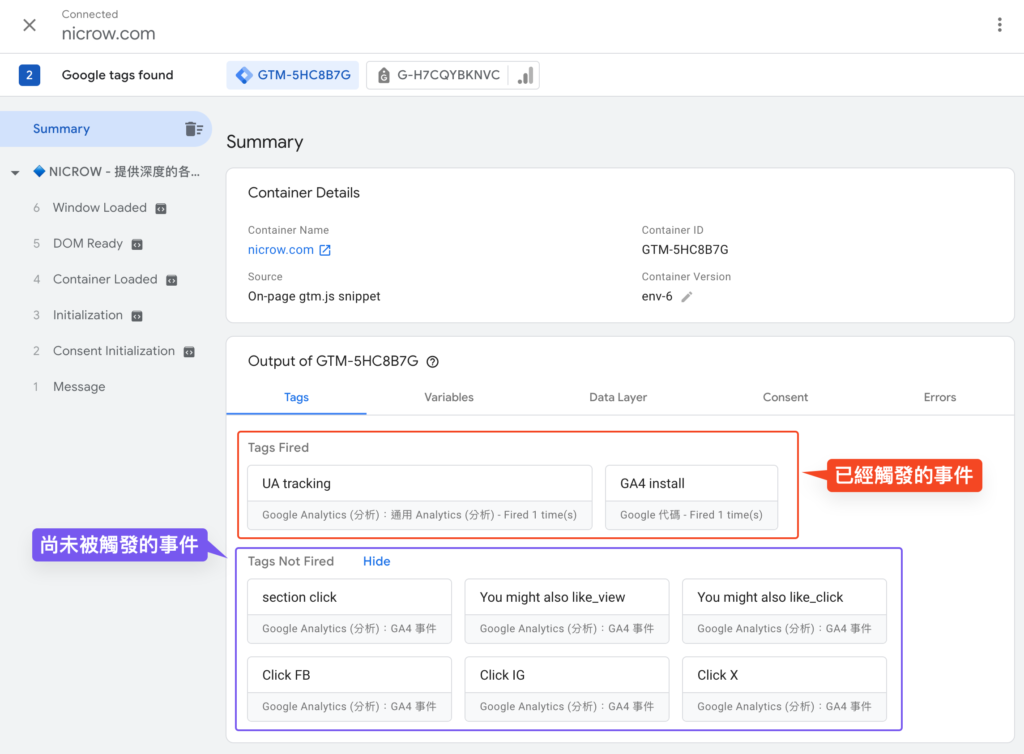
點擊 Connect 後頁面會重整,而且會跳出你所連結的網站(這個頁面不要關掉,除非你測試完畢)。這是為了開始測試我們接下來點擊按鈕時確認事件是否會正確觸發。

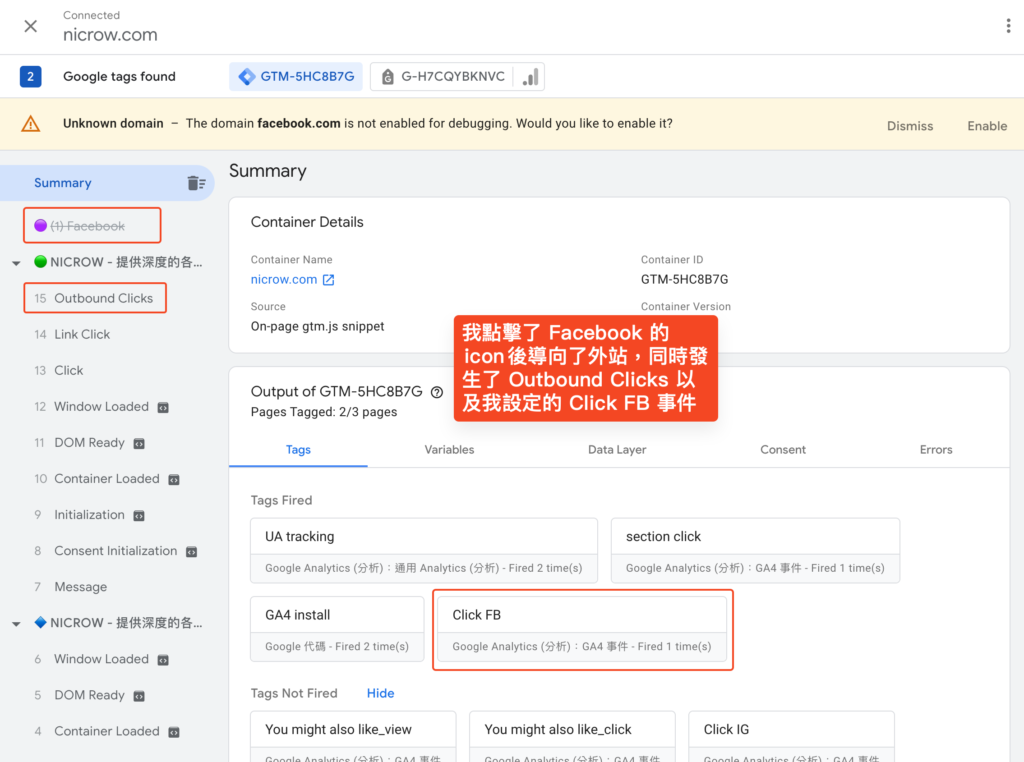
當我點擊了網站內的 Facebook 連結後,發生了 Click FB,那麼這個事件就是有被正確的設置且可以正常觸發了。

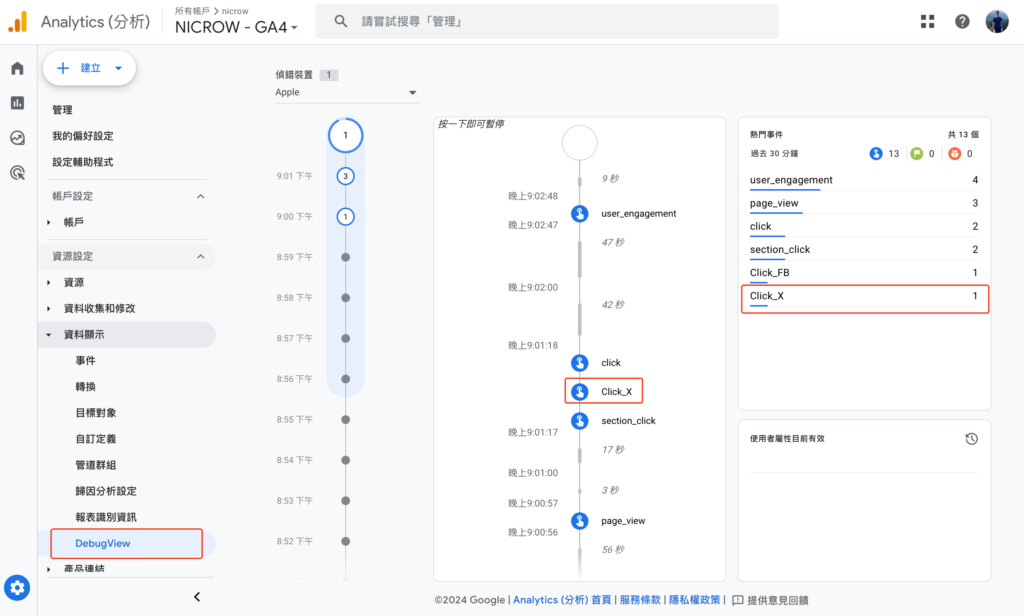
GA4 – DebugView
首先你要確保 Tag Manager Preview Mode 開著,並且訪問 GA4 管理中的 DebugView,然後一樣到網站上進行點擊測試。
下面是我點擊網站上的 X 後順利訪問時所觸發的 Click X 事件。

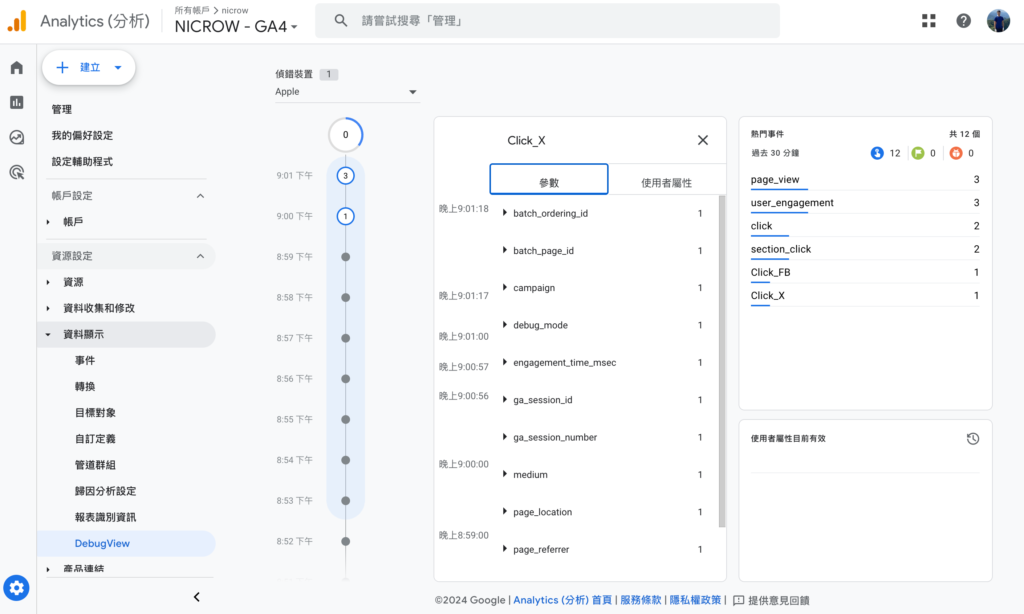
而我們去點開 Click X 這個事件時,可以看到他裡頭的事件參數。不過我沒有為這個事件設定任何自定義參數,所以他所顯示的參數都是原本系統預設要追蹤的。

GTM 數據分析與報告
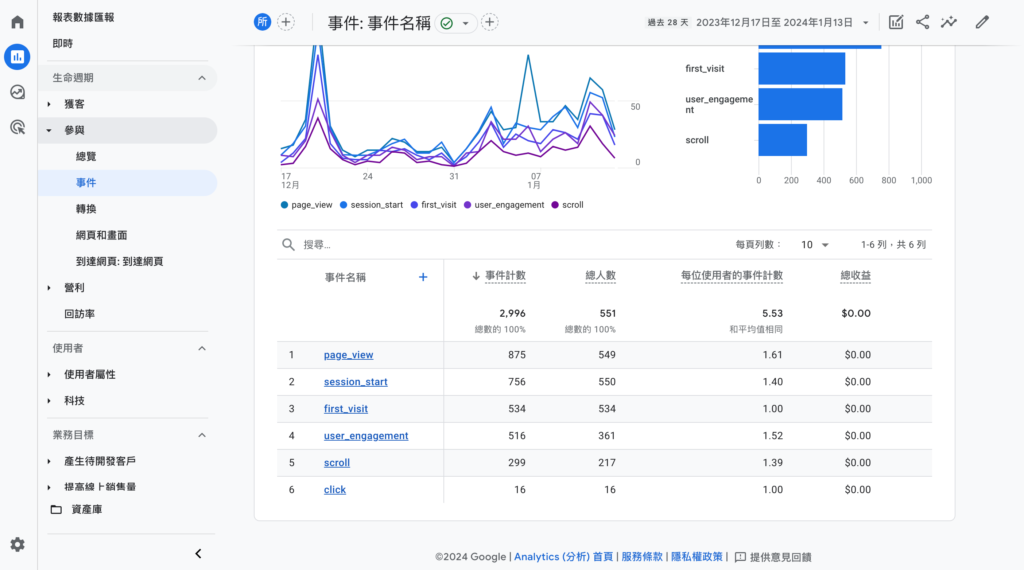
想要瞭解事件的趨勢都可以到生命週期報表當中的「參與」>「事件」報表當中查看,裡頭會顯示全部 GA4 的事件。

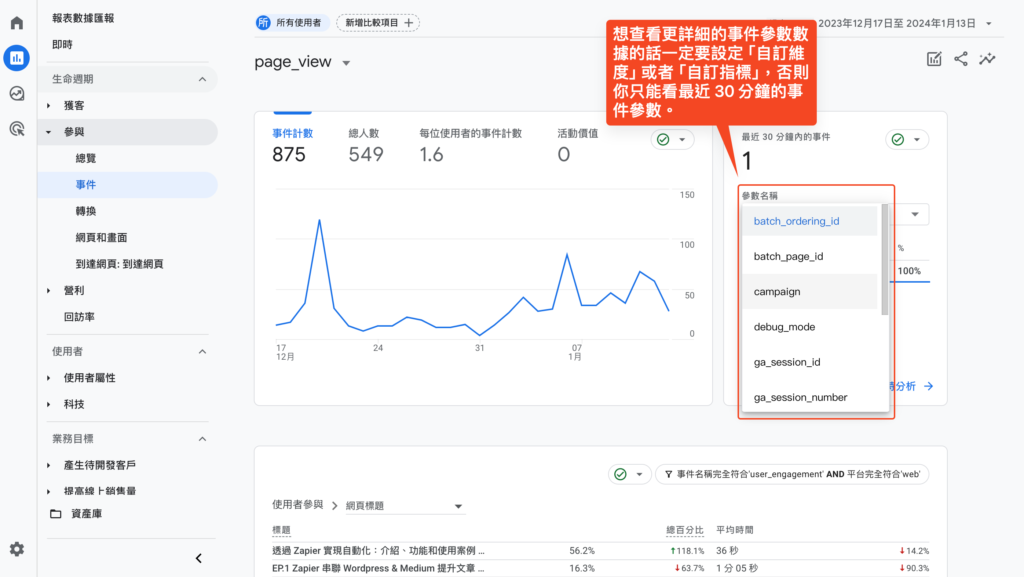
點擊單個事件進入後,可以查看事件的細項。包含事件計數、總人數、每位使用者的事件計數等,還有最近 30 分鐘內的事件參數。
注意:想要使用事件參數當做條件使用或者查看更詳細的數據,必須為事件參數設定自訂維度或者自訂指標才行哦。這部份未來我會寫另外一篇比較詳細的說明。

結語:GTM 的價值
使用 GTM 對於任何希望在網路或者 App 上有更多的數據可以檢視是非常重要的。它不僅提升了網站追蹤的效率和精準度,還幫助企業更好地理解其目標受眾,從而依照數據做出更強而有力的的決策。
你如果需要追蹤更加精細的數據,GTM 設定絕對避免不了!
常見問答 (FAQs)
五個關於 GTM 的常見問題
- GTM 如何與 Google Analytics 4 (GA4) 配合使用?
- GTM 可以作為配置 Google Analytics 追蹤代碼的平台,使得追蹤設置和管理更加容易和靈活。可參考:2024 年 GA4 安裝指南
- 使用 GTM 需要具備哪些技術知識?
- 基本的 HTML 和 JavaScript 知識有助於使用 GTM,但 GTM 的界面其實也算友善,也適合非技術人員使用。
- 對於條件設定或者事件設置目的有目標與想法也非常重要。
- GTM 是否影響網站性能?
- 正確配置的 GTM 對網站性能的影響極小,而且透過 GTM 管理代碼除了增加便利性之外,不需要在網站內寫入過多代碼只依靠 GTM 來協助就已經是一件加快網站性能的事了。
- 在 GTM 中可以追蹤哪些類型的事件?
- GTM 支援多種事件類型,包括點擊、表單提交、頁面瀏覽、頁面滾動等。